
Le tabelle dei dati elencano varie informazioni in colonne e righe per una facile lettura. I dati sono generalmente in parte numerici con etichette di testo. Un esempio è una tabella di dati che mostra quante calorie si consumano ogni giorno. La creazione di una tabella di dati online può essere effettuata con HTML o con il linguaggio CSS più complesso del browser. La tabella finale sembra una tabella di dati creata in un foglio di calcolo o su carta. L'unica differenza è la codifica in background, che non si vede se non si osserva il codice sorgente. La codifica può essere creata da editor HTML, testo o altri modi. Esistono molti siti online che offrono la possibilità di inserire dati, impostare alcuni attributi e creare tutta la codifica della tabella per te. Le tabelle di dati online vengono generalmente utilizzate come parte di una pagina Web. Le tabelle di dati vengono spesso utilizzate per creare elenchi di articoli con categorie, ad esempio articoli in vendita. Alcune pagine Web li usano per mostrare le statistiche a scopo informativo. Mentre le tabelle di dati possono essere utilizzate offline per la stampa o nei report, in genere è meglio utilizzare software per fogli di calcolo, come Microsoft Office Excel, che offrono molte più funzionalità per lavorare con i dati. Questa guida mostra come creare una tabella di dati HTML con Blocco note .
Apri un editor HTML o solo un normale documento di testo di Blocco note per inserire il codice HTML. Blocco note funziona bene se sei abituato alla codifica HTML. Gli editor HTML rendono le attività ripetitive più veloci, ma alcuni, come Frontpage, aggiungono un codice aggiuntivo non necessario che può rallentare le pagine Web. La cosa migliore da fare è prima codificare con un editor HTML, quindi tornare indietro e modificarlo manualmente per ripulirlo.
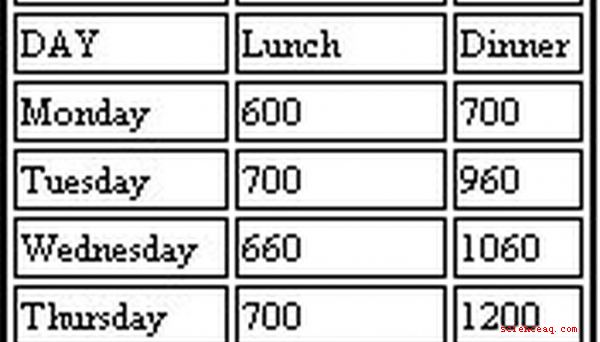
Decidi gli attributi della tabella per il bordo, la larghezza, il colore di sfondo e i colori dei caratteri. È necessario prendere in considerazione il layout della pagina Web, la larghezza, i colori e altri attributi per rendere la tabella facilmente leggibile. È inoltre necessario decidere quante righe e colonne sono necessarie per i dati. Inizia a definire gli attributi della tabella. (Il nostro esempio mostra il numero di calorie consumate a pranzo e cena ogni giorno della settimana. Abbiamo bisogno di tre colonne (giorno, pranzo e cena) e sette righe (due per le etichette e una per ogni giorno della settimana).
Aggiungi un bordo attorno alla tabella e alle celle di dati. I bordi separano i dati in celle per una facile visualizzazione. È misurato in pixel e può essere dato un valore di 0 per non usarli. Un bordo di uno o due pixel va generalmente bene. il bordo è
Il colore del bordo può essere modificato con il tag
che utilizza i termini dei colori di base, come codici colore esadecimali rossi o neri o a sei cifre. Gli esadecimali offrono più colori. esempio usa border \u003d "2" e bordercolor \u003d "black".
Determina la larghezza dell'intera tabella. Viene misurata in pixel o percentuale delle dimensioni dello schermo. I pixel sono definitivi e le percentuali consentono alla tabella di adattarsi a dimensioni dello schermo diverse. Prova a giudicare la larghezza in base alla larghezza dei dati tra le righe. Se in seguito scopri che la tabella è troppo sottile o largo, può essere cambiato. Il nostro esempio usa width \u003d "175".
Imposta il colore di sfondo delle celle di dati. È diverso dal colore di sfondo della pagina, che può offrire un buon contrasto. Il tag è
proprio come il colore del bordo. Il nostro esempio usa bgcolor \u003d "bianco".
Imposta il colore del carattere del testo nelle celle. Assicurati che il colore contrasti bene con lo sfondo, quindi è facilmente leggibile. Light on dark o dark on light funzionano sempre meglio. Il tag è
Il nostro esempio è font \u003d "black", che contrasta bene con lo sfondo bianco.
Scrivi i tag completi della tabella tra una freccia sinistra e destra con uno spazio tra gli attributi tag e cominciando dal tag della tabella davanti. L'ordine dei tag non ha importanza, purché "table" sia in primo piano.
Determina la larghezza delle colonne. La larghezza di ogni colonna dipende dalla larghezza dell'intera tabella. Prendi la larghezza della tabella e dividila per il numero di celle per ottenere colonne di dimensioni uniformi. Se necessario, regolare le larghezze delle colonne, ma il totale non può superare la larghezza della tabella. Quando la larghezza di una cella cambia, le altre celle devono essere regolate per totalizzare la larghezza della tabella. (Il nostro esempio ha una larghezza di 175 e tre colonne per riga, quindi una divisione uniforme di circa 59. La divisione effettiva è 70, 60, 40.)
Inizia ad aggiungere i tuoi dati. Innanzitutto, inizia una nuova riga e aggiungi una riga della tabella con il codice
Inserisci i tuoi dati per la cella; utilizzando questo codice per rappresentare celle vuote:
Chiudi la cella con il tag . Il tag bordercolor viene utilizzato per specificare il colore del bordo della cella, se lo si desidera. Se viene lasciato fuori, viene utilizzata la tabella di default bordercolor. Il primo codice cella del nostro esempio è:
Ripeti la creazione di celle di dati di tabella, ognuna su una nuova riga, fino a quando tutte le celle della riga sono complete. Quindi termina la riga con il tag
Chiudi il codice della tabella con il tag with . Il nostro codice della tabella finale, se terminato dopo due righe di dati, è inferiore.