
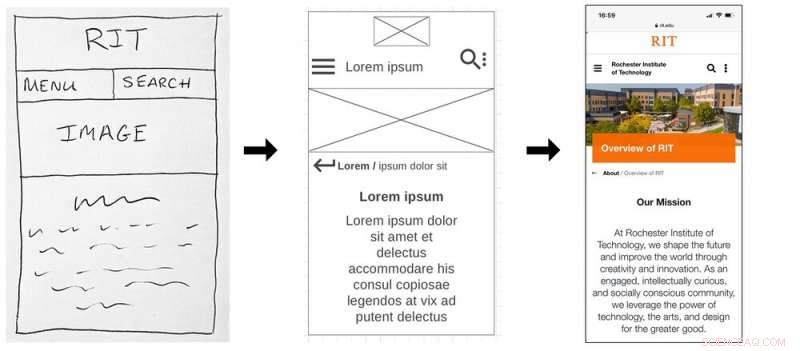
Prototipi di interfacce utente a bassa e alta fedeltà consentono ai progettisti di giocare con i layout prima di impegnarsi in un progetto finale.
A meno che tu non sia cieco o conosci qualcuno che lo è, potresti non sapere che le persone cieche usano gli stessi smartphone delle persone vedenti. Infatti, molte persone non vedenti usano ogni giorno smartphone touch-screen. Il segreto è che gli smartphone hanno uno screen reader, uno strumento che consente alle persone non vedenti di utilizzare un mix di gesti e tocchi, insieme a vibrazioni o feedback audio, per usare le loro app.
I lettori dello schermo funzionano su computer desktop e dispositivi mobili. Di solito puoi trovare lo screen reader nelle impostazioni in accessibilità. Su iPhone lo screen reader è VoiceOver. Fornisce una descrizione verbale di ciò che è sullo schermo, compresi i pulsanti per fare clic e altre azioni disponibili per l'utente. Un'interfaccia utente di un sito Web o di un'app ben progettata rende le informazioni sul sito Web o sull'app accessibili allo screen reader, che lo rende accessibile agli utenti non vedenti. Però, un sito Web o un'applicazione mal progettati saranno resi invisibili a uno screen reader.
Siamo ricercatori che si concentrano sulla progettazione di tecnologie utilizzabili da persone con tutti i tipi di disabilità. Abbiamo scoperto che è necessario fare di più per rendere la tecnologia accessibile e inclusiva, come il miglioramento degli strumenti di progettazione in modo che siano accessibili agli utenti di screen reader.
Non è solo una questione di equità e inclusione. La tecnologia accessibile è generalmente migliore per tutti. È probabile che un'app o un sito Web che causa problemi a uno screen reader sia più difficile da utilizzare rispetto a un'app o un sito Web accessibile perché richiederà più tempo o impegno.
Osservare le persone fa bene; la loro partecipazione è migliore
All'inizio, i progettisti dell'interfaccia utente hanno scoperto che il modo migliore per creare una tecnologia accessibile era studiare il modo in cui le persone con disabilità diverse utilizzavano i touch screen. Per esempio, i primi ricercatori hanno riferito che gli utenti non vedenti a volte trovavano difficile e dispendioso in termini di tempo individuare piccole icone e numeri specifici sulla tastiera sullo schermo.
Per risolvere questo, i ricercatori sull'accessibilità hanno utilizzato l'intero touch screen come input e controllo di navigazione, simile a un controller per console di gioco. Invece di dover toccare una parte particolare dello schermo, gli utenti possono toccare ovunque in risposta ai comandi audio. Sarebbe stato impossibile ottenere queste intuizioni senza includere i non vedenti nella valutazione e nella progettazione dei touch screen.
Le migliori pratiche di progettazione dell'interfaccia utente hanno a lungo incluso gli utenti nel processo di progettazione. Includere gli utenti con disabilità si traduce in una tecnologia più accessibile. Tuttavia, molte tecnologie non sono ancora accessibili immediatamente agli utenti con disabilità.
Un modo per rendere più accessibili app e siti Web è far progettare le tecnologie alle persone con disabilità. Ma il processo di progettazione in sé non è molto accessibile a quelle stesse persone. Pochi strumenti nella casella degli strumenti del designer dell'interfaccia utente sono essi stessi accessibili. È una cattura-22.

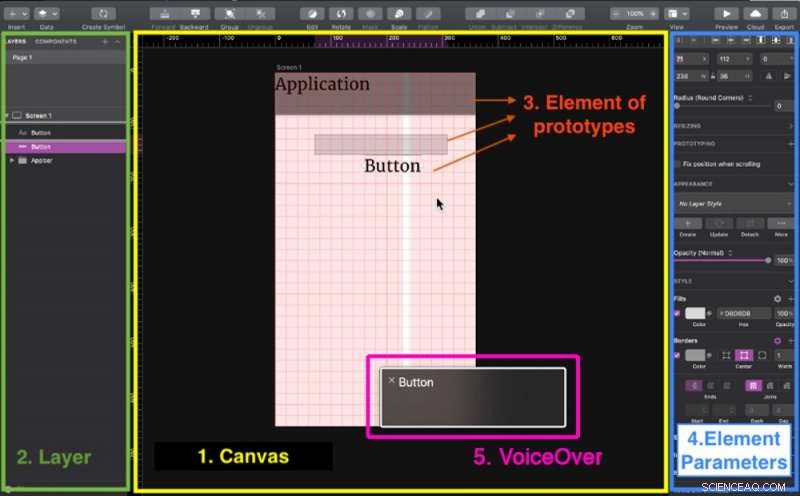
Schermata dei quattro componenti principali di uno strumento di prototipazione:l'area di lavoro canvas, navigare tra livelli di contenuto, i singoli elementi che compongono il design e i parametri degli elementi. VoiceOver è abilitato e il suo pannello visivo delle didascalie fluttua sopra l'area di lavoro della tela, indicando che un pulsante è selezionato.
La tecnologia accessibile richiede strumenti di progettazione accessibili
Sono state condotte poche ricerche su quanto sia accessibile il processo di progettazione dell'interfaccia utente, anche per i non vedenti. La nostra recente ricerca ha valutato l'accessibilità del software di prototipazione, che consente ai progettisti dell'interfaccia utente di creare modelli temporanei di progetti di interfaccia utente da mostrare ai clienti o da testare con gli utenti. Questo software è strumentale al campo. Gli esempi includono Balsamiq, Adobe XD e UXPin.
Abbiamo scoperto che il software di prototipazione più popolare non è compatibile con gli screen reader. Perciò, il software di prototipazione non è accessibile ai progettisti non vedenti che utilizzano lettori di schermo.
Abbiamo testato due comuni lettori di schermo, VoiceOver su MacOS e Assistente vocale su Windows, con il popolare software di prototipazione e documentato quando e dove hanno fornito l'accesso ai diversi pulsanti e funzioni nel software di prototipazione.
Sebbene abbiamo trovato una certa compatibilità, come lettori di schermo che identificano un pulsante e indicano che il pulsante può essere selezionato, altri aspetti erano meno chiari per gli utenti di screen reader. Per esempio, il software di prototipazione potrebbe non presentare informazioni che lo screen reader potrebbe trasmettere all'utente per indicare cosa fa un determinato pulsante, come cambiare la dimensione del carattere del testo. Oppure potrebbe non consentire chiaramente allo screen reader di concentrarsi sul pulsante per selezionarlo, che è necessario affinché l'utente possa "fare clic" sul pulsante.
In definitiva, l'accesso limitato scoperto nella nostra ricerca è abbastanza grave da concludere che un designer non vedente non sarebbe in grado di utilizzare il software per creare modelli propri.
Un futuro migliore è accessibile
L'accessibilità è un problema che tocca tutti. Fornire l'accesso alla tecnologia è richiesto per legge nella maggior parte dei casi. Nel passato, le organizzazioni che non sono riuscite a fornire un accesso adeguato hanno affrontato azioni legali.
Ma l'accessibilità è anche un segno distintivo di una buona tecnologia. Molte tecnologie che oggi le persone danno per scontate sono nate quando gli innovatori progettati per gli utenti con disabilità, compreso il riconoscimento ottico dei caratteri, che consente ai computer di leggere il testo stampato.
Integrare l'accessibilità nel processo di progettazione è fondamentale. E mentre è utile per i progettisti essere consapevoli di come gli utenti con disabilità interagiscono con le tecnologie, le intuizioni più potenti possono provenire da persone con disabilità stesse. Non importa quanta empatia traggano i designer dalla ricerca del comportamento e delle preferenze degli utenti, non può sostituire i vantaggi di avere un pezzo di tecnologia costruito da persone che lo usano effettivamente.
Questo articolo è stato ripubblicato da The Conversation con una licenza Creative Commons. Leggi l'articolo originale. 